Drupal: Einfacheres Erstellen von Links zu Nodes

Update: 05.10.2011
Das Verlinken zu Inhalten innerhalb der Webseiten ist meistens eine etwas mühsame Angelegenheit. Der Autor einer Seite muss für gewöhnlich ein neues Fenster im Browser öffnen, dort sich zur gewünschten Seite vorklicken und, falls URL-Aliase automatisch generiert werden, auf den Edit Knopf fahren oder drücken, um in der Statusleiste oder der URL-Leiste des Browsers die Nodenummer zu erfahren.
Ein Ansatz, dies für die Autorin einfacher zu lösen wäre an sich das Modul "Link to content". Doch ist die Entwicklung seit mehreren Jahren stecken geblieben - zudem gibt es das Modul für Drupal 6.x nur als Entwicklerversion.
Ein anderer Ansatz, der gut funktioniert, ist der Einsatz von "Linkit" (abhängig von "Pathfilter").
Installation und Konfiguration von Linkit für den CKEditor
(geht auch analog für den TinyMCE)
- Die Module "Linkit" und "Pathfilter" (oder Pathologic) ausgepackt in den vorgesehen Ordner /sites/all/modules kopieren und aktivieren.
- Den Filter in das gewünschte Eingabeformat zufügen (/admin/settings/filters/list).
- Die Reihenfolge der Filter ändern, den Filter vor jeglichen Korrekturfilter (bspw. HTML-Purifier) setzen (bspw. hier: …/admin/settings/filters/1/order)!
-
In die Datei /sites/all/modules/ckeditor/ckeditor.config.js die Schaltflächen (Knöpfe) bei Filtered und Full HTML aktivieren, falls dies nicht schon aktiviert ist: ['Link','Linkit','Unlink','Anchor']
und am Schluss der Datei vor dem letzten } noch folgende Zeilen anfügen (nicht mehr nötig ab Version 1.6 des Moduls):
// Linkit plugin.
config.extraPlugins += (config.extraPlugins ? ',Linkit' : 'Linkit' );
CKEDITOR.plugins.addExternal('Linkit', Drupal.settings.basePath + 'sites/all/modules/linkit/editors/ckeditor/');
(Dies steht auch in /sites/all/modules/linkit/editors/ckeditor/README.txt)
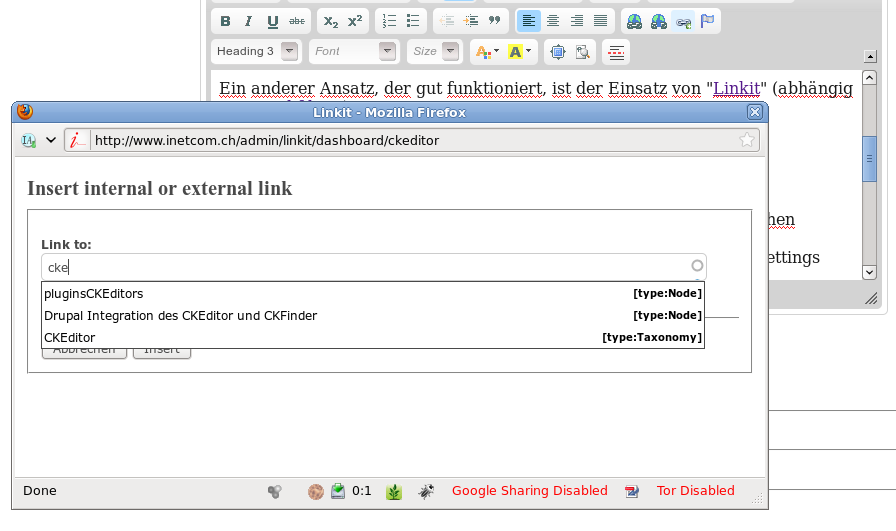
Nun findet sich im Editor-Fenster ein neuer Knopf. Klickt man auf diesen, öffnet sich ein Fenster. In die Eingabezeile lässt sich der gewünschte Inhalt leicht finden, indem man einen oder mehrere Anfangsbuchstaben eingibt.
Konfiguration von LinkIt
In
…/admin/settings/linkit
die gewünschten Inhaltstypen, die präsentiert werden sollen, aktivieren.
und in
…/admin/settings/ckeditor/edit/Default
unter Editor-Darstellung die enstrechenden Plugins aktivieren.
Probleme
jquery_update 6.x-2.0-alpha1
Colorbox benötigt eine neuere Version von jquery als LinkIt. Es kann vorkommen, dass danach LinkIt nicht mehr richtig funktioniert. Die Autovervollständigung und die aufklappbaren Funktionen gehen nicht mehr. Dagegen hilft eine vollständige Deinstallation, ein Löschen des gesamten Caches und die erneute Installation des jquery_update Moduls und noch einmal das Löschen des Caches (…/admin/settings/performance ). Dann sollte noch
…/admin/settings/jquery_update
aufgerufen und gesichert werden (minified).
- Anmelden um Kommentare zu schreiben
- Druckversion
